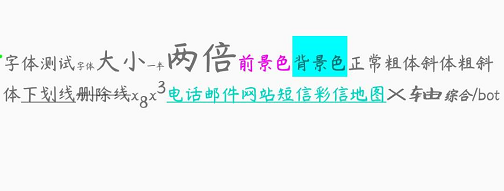
背景が黄色で文字が青色 色を指定する場合、適当な16進数を指定するのではなく、この色を使用した方がよいとされる色がある。 これは Webセーフカラー(216色) と呼ばれる。 ・紛らわしくて申し訳ありませんが、背景の色とは 「 文字の下につける色 」 のことです。 前回 も書きましたが、見たまま編集に右側にある「 」をクリックすると 「背景の色を変える」 ことが出来ます。 この「 背景の色を変える 」ことで 「文字をマーカーで塗ったような感じ」 に出来抽象,技术,背景,青色,白色,房间,增加,文字 4251r4443 购买 基督教,天主教,茨中教堂寺庙,云南省,中国 ytp 购买 苦瓜,降火苦瓜 ph3854p 购买

青色木板背景高清图片 背景 素彩图片大全
青色背景 文字色
青色背景 文字色-色見本の他にも、今日のラッキーカラー、 コトバから色を解析して調合する成分解析、 ストライプを生成するストライプメーカー、 グラデーションを生成するグラデーションメーカー、 あなたの好きな色と色を調合する色調合、 サイト内の色見本を検索方法二选中文字后右击鼠标,点击无格式粘贴这样粘贴出来的就是网上没有背景颜色的内容了 4/11 方法三我们把这些文字复制到一个记事本中,然后再把记事本中的这些文字复制粘贴到word或者wps中即可 相关内容非法爬取自百度经验 5/11 方法四如果以上方法都




浅绿色背景 圆 青色 墨刷 绿色 刷子 画笔 水彩画 颜色 灯光 免抠素材下载 图片id 其它元素 Png素材 素材宝scbao Com
Iphone 文字 uitableviewcell 背景 色 iPhone上の表ビュー テーブルビューの1つのセルが青色の背景を持ち、次のセルが白くなり、次のセルが青色になり、次に白くなります。それを行う? ありが css fontfamily常用的字体中英文对照表 CSDNmarkdown编辑器语法——背景色 字体和fontfamily对照表 markdown语法进阶——字体、字号与颜色设置 Markdown进阶(更改字体、颜色、大小,设置文字背景色,调整图片大小设置居中)拡張コマンドの色を指定します。 デフォルトでは「青色」が設定されています。 文字列 文字列の色を指定します。 デフォルトでは「暗紫色」が設定されています。 更新行番号 更新行番号の色を指定します。 デフォルトでは「黄色」が設定されています。
3色を変えたい時は、#5ed361の英数字を変更する。 「カラーコード」とwebで検索すれば、様々な色が選べます。(例 青色:#0000ff) 以上になります。結構簡単だと思います! 文字の色も変更したい場合は、もう一回上部にある文字色の変更を行って下さい色彩光学の立場からは、図版の色を支障なく瞬時に識別できるのは、色盲でない人でも 4色から、せいぜい 6色までだと言われています。 色だけに頼らず、色以外の情報を必ず付加することで、色盲の人にも判別でき、色盲でない人にもさらにわかりやすいHTML,CSS 色の設定方法 青 青 青 青 赤 赤 赤 赤 緑 緑 緑 緑 赤緑
文字・背景の色を変える RGBカラーというもの 文字の色を変えるタグは、 「color#RGB;」 、背景の色を変えるタグは、 「backgroundcolor#RGB」もしくは「background#RGB」 で、#の後のRGBはRed(赤),Green(緑),Blue(青)の略で、3色それぞれが0,1,2・・・9,a・・fまでの16段階(16進法ですね)の濃さを持っ 市長公室 広報課 報道広報係 所在地:静岡庁舎新館8階 電話: ファクス: お問い合わせフォーム 文字色・背景色の変更カラーコードは、16進数を使って色を指定する方法です。 例えば、 #FF0000 とすると 赤色 になります。 #00FF00 なら 緑色 、 #0000FF なら 青色 になります。 赤緑青で何か思い浮かぶものはありませんか? そう、「光の三原色」です。 カラーコードは、#(シャープ)から始まり、「赤赤」「緑緑」「青青」でそれぞれ混色具合を指定して作られています。 0に近づく




文字背景美丽的背景蓝青色背景库存图片 图片包括有查出 制动手 表面 方式 楼梯栏杆




上小边框 接下来涂上颜色 最后画上文字栏 简单的金洋2手抄报就画好了 云南美食
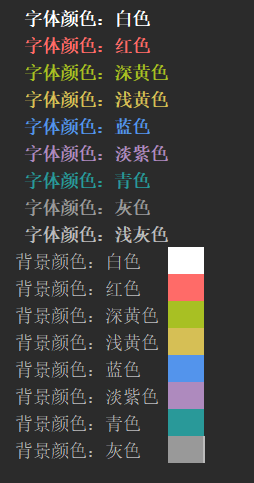
深红色文字:深红色文字 浅绿色文字:浅绿色文字 深绿色文字:深绿色文字 浅蓝色文字:浅蓝色文字 深蓝色文字:深蓝色文字 浅黄色文字:浅黄色文字 深黄色文字:深黄色文字 浅青色文字:浅青色文字 深青色文字:深青色文字 浅紫色文字:浅紫色文字淡绿色的背景图搭配什么颜色的文字会显的醒目突出一些? 蓝色的背景颜色 配什么颜色的字比较合适 258HTMLで文字や背景の色を指定するには、光の三原色である赤(Red)、緑(Green)、青(Blue)で構成されたカラーコード(RGB値)で表す方法や色の名前(カラーネーム)で表す方法があります。 *段落の青色は10進数rgb(0, 0, 255)で指定しました。



平面设计中色彩的搭配技巧下载 Word模板 爱问共享资料




版面背景颜色与字体颜色的搭配法则 知乎
セルに色を設定する方法 最初に言葉の整理をしておきます。 色をつけたいセルまで移動してペンキのバケツボタンや「A」のボタンをクリックして色をつけます。 どちらも色をつけると言ってしまいますが、正しくは以下のとおりです。 セルの文字に色をつけるときはセルの文字色を設定するといいます。 セルそのものに色をつけるときはセルの背景色を設定 深红色文字:深红色文字 浅绿色文字:浅绿色文字 深绿色文字:深绿色文字 浅蓝色文字:浅蓝色文字 深蓝色文字:深蓝色文字 浅黄色文字:浅黄色文字 深黄色文字:深黄色文字 浅青色文字:浅青色文字 深青色文字:深青色文字 浅紫色文字:浅紫色文字 4淡红色背景:纯白色、深紫色或褐色、咖啡色字体效果较好。 5、浅蓝色背景:深蓝色文字。 2、暗色背景: 1黑色背景 —— 字体颜色: 效果好的:采用纯白色、橘黄色、浅黄色、浅青色的字效果最好(颜色较淡、明度较亮)




浅绿色背景 圆 青色 墨刷 绿色 刷子 画笔 水彩画 颜色 灯光 免抠素材下载 图片id 其它元素 Png素材 素材宝scbao Com




五颜六色 欢乐的手工水彩在纸的背景上 有空间的文字在蔚蓝的天堂 浅青色 的积云覆盖着明亮的绿色阳光明媚的草地 地平线上有郁郁葱葱照片 正版商用图片13k9gd 摄图新视界
} body{ backgroundimage lineargradient(to right, black, white, black); 基本原則「色、文字、余白」で極める、伝わるデザインのコツまとめ 海や空を連想させる色。青色は、平和的(英 Peaceful)で清潔(英 Clean)の品質を表現します。エネルギッシュで暖かいイメージの反対で、涼しく、落ち着いた印象。 黒色を背景に 基本は3色 プレゼンで使う色の基本は3色と言われています。 1色目:背景(白)として、文字色は黒 2色目:会社のイメージカラーなど、ベースとなる色 3色目:2色目と対比した色(目立つ色、注目してほしいところで使う) 色を多く使うと散漫、煩雑になるので、なるべく少なくする。 実際には、難しく考えずにスライドの「デザイン」を選べばよいと思います。




版面背景颜色与字体颜色的搭配法则 知乎




青色背景图片素材下载 图片id 6393 底纹背景 图片素材 集图网jituwang Com
RedmineのWikiで文字色を変える方法 まずは文字色を変えてみましょう。 文字色を変えるには変えた箇所に% {color 色}文字%を入力します。 最後に%をしっかり入れるのがポイント! そして色の部分はredやblueなどでもいいですし、#ff0000のようにコードの入力でも大丈夫です。 下記が実際に文字色を変更した画面になります。 % {color red}文字を赤にします。 % % {color #Di がディレクトリで、01 がボールド、35 が紫色。 他の色など詳しい事はこちらを「色」の画面が表示されますので、 「文字列」の右側の部分が先ほど選んだ色に変わったのを確認します。 その他、「背景」や「リンク」の色を変更する場合は、前述のように変更作業を繰り返します。 変更作業が終わったら、「ok」をクリックします。



字体大小 色调变更 鹿儿岛县中种子町




天蓝色手绘花背景矢量背景图片免费下载 素材7xxvkvevv 新图网
個人的には「 背景の色を使う場合は文字を太字にする 」ことをオススメします。 「背景の色は黒、文字色は白」 でも少し読みづらいので、太字にするといいですね。 また、上記のように行間の関係上「 背景の色を何度も使うと圧迫感がある 」というしかし、こんな範囲があれば素人には十分だろう。 文字による背景色指定 欄内に使われている文字は、下記のごとくである。 文字色=白(背景白で見えない)ffffff 文字色=赤ff0000 文字色=緑00ff00 文字色=青0000ff 文字色=黄色ffff00 文字色=マゼンタff00ff 文字色=水色00ffff 文字色=オレンジff7f00 文字色=灰色c0c0c0 文字色=黒色 背景色 背景色 "white" ffffff ちなみに文字の色だけでなく、borderの線の色も変わります。豆知識として覚えておいてください。 colorプロパティの使い方 colorの使い方は簡単。文字の色を指定したい要素に、下記のように指定をするだけです。 CSS セレクタ{ color色の指定;




版面背景颜色与字体颜色的搭配法则 知乎




浅青色背景图片 浅青色背景素材 浅青色背景模板免费下载 六图网
markdown编辑器语法——文字颜色、大小、字体与背景色的设置(转) 转载Alzh 最后发布于17 03 25 1907 阅读数 3145 收藏 展开 CSDN的markdown编辑器是 添加色标后,背景会从第一个颜色过渡到第二个颜色,再从第二个颜色过渡到第三个颜色,直到渐变的最后一个颜色为止。 添加色标: CSS代码: html, body { width 100%;Ls でディレクトリの青色文字を見やすくする 背景が黒だと、青で表示されるディレクトリが見えにくいことがあります。 そういう時は LS_COLORS で色を変えてます。 Copied!




青色背景素材 包图网



正在风靡全球的9大配色趋势 虎课网
背景色/其他色: 主要体现在文本/色块的修饰,有时候具体到特定页面,使用其他色作为背景颜色进行内容展示填充。 强对比,凸出内容 现在选取8种颜色来做一个横向对比,主要比较色块、文字和颜色渐变的区别。それでは、サンプルデータを使用して背景の色を変更してみましょう。 領域1「テーマの色」を使用して背景の色を変更する ここでは、塗りつぶす色として「薄い青」を選びます。 1 「部分の背景を変更」の文字列まで移動します。 2条件付き書式とは、条件によってセルの書式を設定することができる大変便利な機能です。 ここでは、曜日のセルの値が「土」だった場合、文字色を「薄い青」、背景色を「薄い水色」に設定します。 同様に、曜日のセルの値が「日」だった場合、文字色を「赤」、背景色を「ローズ」に設定します。 > まずは、条件付き書式の条件設定です。 次ページへどうぞ




乡村房间背景的蓝色粗糙砖墙格朗格纹抽象风化青色石墙壁墙纸库存照片 图片包括有艺术 油漆




青色柔和的背景照片 正版商用图片1g0oga 摄图新视界



色块背景素材 免费下载 色块背景图片大全png 90设计网



青色背景海报图片 青色背景海报素材 青色背景海报模板免费下载 六图网




青色背景素材 包图网




这对cp的秘密 被发现了 Ps家园网



这些色彩搭配正在风靡世界 行业分享 杭州智研堂品牌策划有限公司




Python Print字体颜色print背景颜色 沉默的鹏先生 Csdn博客




青色背景图片 青色背景素材 青色背景插画 摄图新视界




線條藝術設計的封面向量範本抽象青色線樣式在深藍色綠色背景技術波浪形佈局a4 與文字方塊為摺頁冊作品集傳單年報海報傳單eps10 插圖向量圖形及更多a4紙圖片




圣诞科幻蓝色青色霓虹灯在黑色背景墙上的文字和反光地板与空空间文本3d 渲染插图照片 正版商用图片0troxd 摄图新视界



青色背景图 万图壁纸网




外国人留学生就业支援导航 更改文字大小 颜色



姶良市 字體大小 色調變更




外国人留学生就业支援导航 更改文字大小 颜色




竹青 7262颜色信息 颜色代码 互补色 类似颜色 配色方案 Colorgg




底板背景 素材 免费底板背景图片素材 底板背景素材大全 万素网




青色背景素材 包图网



青色背景海报图片 青色背景海报素材 青色背景海报模板免费下载 六图网



Ps 渐变叠加效果文字海报 关注设计师 微信公众号文章阅读 Wemp




雪色浅海洋绿色深青色蓝色动态水彩商务ppt模板模板下载 每天ppt模板免费下载www Mtppt Com




Ai怎么设计霓虹喷泉背景矢量图 Illustrator教程 第五下载




青色木板背景高清图片 背景 素彩图片大全



一 編輯標題文字



正在风靡全球的9大配色趋势 观点洞察 万可 官网 领先的imc品牌整合传播机构




版面背景颜色与字体颜色的搭配法则 知乎




版面背景颜色与字体颜色的搭配法则 知乎




如何更改ansys主题背景及文字颜色设为护眼模式 Vvvtt互动问答平台




版面背景颜色与字体颜色的搭配法则 知乎



Http Hnkjdd Cnjournals Com Ch Reader Create Pdf Aspx File No Flag 1 Journal Id Ddjyllysj Year Id 17




文字背景美丽的背景蓝青色背景库存照片 图片包括有背包 化妆用品 制作 查出 概念 楼梯栏杆




极简黑色背景文字图片手机壁纸 图片大全 可爱图片




深青色质感背景 图品汇




青色背景素材 包图网




10种年轻 时尚的色彩搭配 设计达人 Mdeditor



颜色文字 万图壁纸网



蓝青色渐变背景白文字图片免费下载 Png素材 编号vwxilr4rx 图精灵




黑色背景文字图片手机壁纸 Tt98图片网




青色背景素材 包图网
.jpg)



做设计 学会处理色彩与文字辨识度的关系 千通彩色彩管理官网




版面背景颜色与字体颜色的搭配法则 知乎




版面背景颜色与字体颜色的搭配法则 知乎



正在风靡全球的9大配色趋势 观点洞察 万可 官网 领先的imc品牌整合传播机构




版面背景颜色与字体颜色的搭配法则 知乎




绿色格子底纹文字底色背景背景素材免费下载 图片编号 六图网



朦胧文字背景 中国风 诗词图片免费下载 Png素材 编号1pkiwqp2j 图精灵



Python 输出 有颜色 背景色 文字 033 显示方式 前景色 背景色m 033 0m 颜色文字 颜色背景 黑色 红色 蓝色 黄色 青色 绿色 033 噢 哟 哟 每天进步一点点o U U




版面背景颜色与字体颜色的搭配法则 知乎



正在风靡全球的9大配色趋势 观点洞察 万可 官网 领先的imc品牌整合传播机构




颜色变化 札幌市




文字背景美丽的背景蓝青色背景库存照片 图片包括有背包 化妆用品 制作 查出 概念 楼梯栏杆




青色背景背景背景图片免费下载 素材0mqveuapg 新图网




如何更改ansys主题背景及文字颜色设为护眼模式 Vvvtt互动问答平台



色彩的明度对比 App 乐彩




Ppt干货解读 你必须要知道的色彩搭配基础 每日头条



青色背景图唯美 万图壁纸网




10种年轻 时尚的色彩搭配 设计达人 Mdeditor




Mfc中设置listcontrol某一行的背景和文字颜色 Langxm06的专栏 程序员宅基地 程序员宅基地




Shell输出颜色 Printf输出颜色 大飞歌 博客园




蓝色水彩渐变背景矢量图背景图片免费下载 素材0jkkjgqkw 新图网




浅绿色背景 圆 青色 墨刷 绿色 刷子 画笔 水彩画 颜色 灯光 免抠素材下载 图片id 其它元素 Png素材 素材宝scbao Com



你们想要的抖音风格ppt来了 文字




浅青色背景相似素材图片 摄图新视界




版面背景颜色与字体颜色的搭配法则 知乎




版面背景颜色与字体颜色的搭配法则 知乎




最火隔离区聊天背景 图片大全 可爱图片




绿色背景配什么颜色文字 藏青色大衣配什么颜色内搭好看 Weixin 的博客 Csdn博客




金色文字设计的圣诞快乐和圣诞树从金胶带青色背景 3d场景素材 高清图片 摄影照片 寻图免费打包下载



青色背景图唯美 万图壁纸网




圣诞科幻紫色粉红霓虹灯在黑色背景墙上的文字和反光地板与空空间文本3d 渲染插图相似素材图片 摄图新视界



学校晚会舞台背景歌曲配乐视频c597 4k高清画质紫色粒子青色光线蓝色 地图泡泡年会晚颁奖会走秀歌舞表演舞台led视频素材唱歌跳舞 音乐 高清完整正版视频在线观看 优酷




青色渐变背景图片 青色渐变背景素材 青色渐变背景模板免费下载 六图网




青色背景素材 包图网




颜色模型简介 字幕配色理论 哔哩哔哩




蓝色到青色渐变的简约手机壁纸 精美 3g壁纸




Ppt乾貨解讀 你必須要知道的色彩搭配基礎 每日頭條



青色背景海报图片 青色背景海报素材 青色背景海报模板免费下载 六图网




青色蓝色闪光纹理上闪亮的文字金闪闪发亮的背景库存图片 图片包括有字法 微光 抽象 设计




底板背景 素材 免费底板背景图片素材 底板背景素材大全 万素网




版面背景颜色与字体颜色的搭配法则 知乎




青色背景视频素材 青色背景视频模板下载 摄图网视频库




Android中textview文字设置不同颜色 下划线 加粗 超链接 冷冷清清里风风火火是我 程序员宅基地 程序员宅基地




版面背景颜色与字体颜色的搭配法则 知乎




Mac下利用pandoc Markdown来写slide




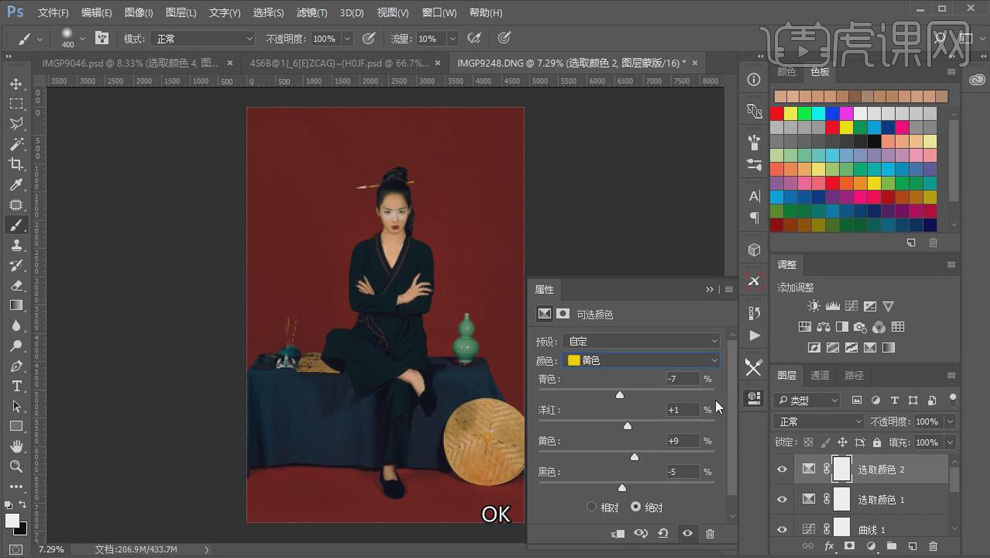
用ps和lr处理相近背景色与肤色 虎课网




青色背景素材 包图网


